Introduction
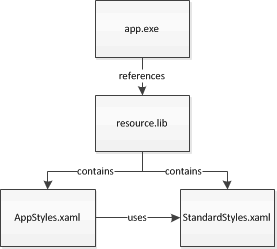
Given there is a Windows Store app. Some of the resources that this app needs are part of a library. This library contains a XAML file (ApplicationStyles.xaml) for application specific styles and the StandardStyles.xaml that is generated when a new Windows Store App (XAML) project is created. ApplicationStyles.xaml uses StandardStyle.xaml. Means, some styles defined in this file are based on styles that are defined in StandardStyles.xaml. And of course, the styles defined in the library will be used by XAML files that are located in the app.exe.

Referencing in App.xaml of App.exe
The App.xaml of the app.exe only needs to reference to ApplicationStyles.xaml of the lib.
<Application.Resources>
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary
Source="ms-appx:///InstanceFactory_ResourceLib/Assets/ApplicationStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
This means the file ApplicationStyles.xaml is located in the directory Assets of a library named InstanceFactory_ResourceLib.
The way to reference the resource dictionary of a lib in Windows Store apps differs from referencing in WPF or Silverlight. In WPF / Silverlight, the Source attribute would be set to /InstanceFactory.ResourceLib;component/Assets/ApplicationStyles.xaml.
The obvious difference is the usage of ms-appx URI prefix. Also, there is no separation of the library name (name of the output file) and the path the the XAML file (‘;component‘ in WPF / Silverlight).
What might be overseen is the fact that Windows Store apps can’t handle dot-separation of the library name. This is why the library in the Windows Store version contains an underscore, not a dot as separator.
It is also worth to mention that one have to put three dashes behind the ms-appx URI prefix.
Referencing Inside of Resource.lib
Because ApplicationStyles.xaml and StandardStyles.xaml are both part of the same assembly, and are located in the same directory, one might tend to include the StandardStyles.xaml into ApplicationStyles.xaml like this:
<ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="StandardStyles.xaml"/> </ResourceDictionary.MergedDictionaries>
But this will not work. It might compile, but the app crashes on startup.
Although both files are part of the same library, you have to reference the StandardStyles.xaml the same way as if it was part of a different lib, means using the URI syntax shown above.
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary
Source="ms-appx:///InstanceFactory_ResourceLib/Assets/StandardStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
Please notice that this is only the case when ApplicationStyles.xaml of a library is used by App.exe. In case you have all styles defined inside of the exe itself, referencing works without URI syntax.
Checklist
To avoid exceptions in loading an external ResourceDictionary, especially those telling “Failed to assign to property ‘Windows.UI.Xaml.ResourceDictionary.Source’“, you have to comply with these preconditions:
![]() Use the URI syntax having this format “ms-appx:///LibraryName/Directory/FileName.xaml”
Use the URI syntax having this format “ms-appx:///LibraryName/Directory/FileName.xaml”
![]() Use underscore to separate parts of the name of the assembly that contains the
Use underscore to separate parts of the name of the assembly that contains the ResourceDictionary
![]() Referencing inside the lib assembly also requires the URI syntax
Referencing inside the lib assembly also requires the URI syntax